GitHub - bjowes/roboto-fontface-material: Font library for local install of roboto variants used by Angular Material

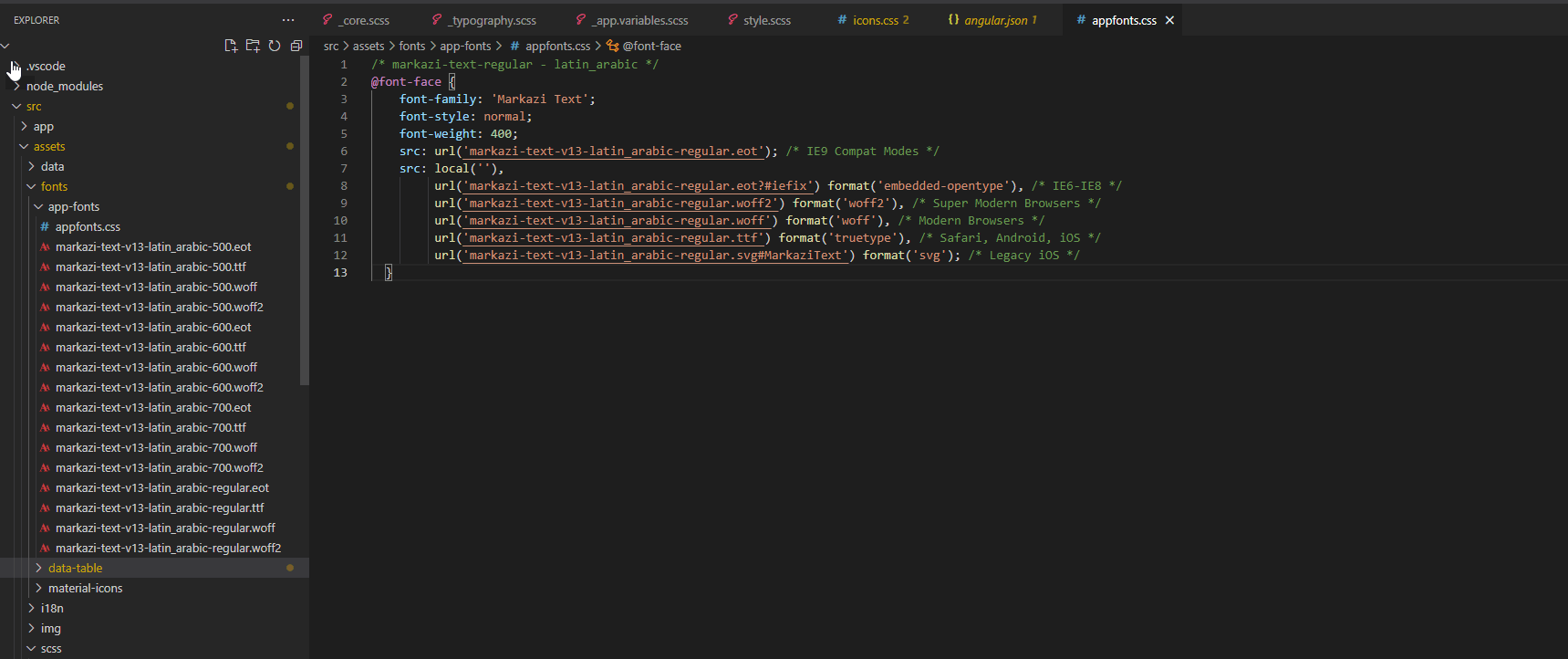
Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium

Angular 10, ERROR in ./node_modules/roboto-fontface/css/roboto/sass/roboto-fontface-bold.scss (./node_modules/css-loader/dist/cjs.js??ref--13-1! · Issue #61 · choffmeister/roboto-fontface-bower · GitHub

Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium
Angular 10, ERROR in ./node_modules/roboto-fontface/css/roboto/sass/roboto-fontface-bold.scss (./node_modules/css-loader/dist/cjs.js??ref--13-1! · Issue #61 · choffmeister/roboto-fontface-bower · GitHub

html - Custom font in angular 10 project is loaded in network, styles are applied but is not rendered on text - Stack Overflow